Creating Windows Azure Services
This can be done with October CTP of Windows Azure. You will be needing to install IIS 7.0 and Azure SDK first. Everything in this blog post can be done today as long as you have access to Azure Platform. I will go through developing a service, testing and debugging it locally, deploy it in the cloud and look at analytics. For creating a service you need Visual Studio, .NET, IIS 7 and WCF. When creating one has a 'cloud on desktop', which simulates cloud offline. I will use Visual Web Developer 2008 Express Edition that is installed on my Vista Laptop. To summarize to create Azure Service you need the following system requirements:
- Windows Server 2008 or Windows Vista SP1
- SQL Server Express 2005 (or above)
- Visual Studio 2008 SP1 Standard Edition (or above) or Visual Web Developer 2008 Express SP1
On top of that you will need to register to gain access and use possibilities of Azure Services Platform. I start my Visual Web Developer 2008 Express Edition and create a cloud service (see picture below).
I then edit the default.aspx file and hit F5.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="MyFirstWebCloudService_WebRole._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
Get quote !
</div>
</form>
</body>
</html>
I get a message from OS like below:
I click yes and a pop-up window shows up with following information:
I finally got this message:
I clicked yes and then I got following result:
Ok this works fine so far. What I just did was something like Hello World example.Now I am going to add a we reference to a existing StockQuote Web Service. I added a button and label on the default.aspx page in design mode and clicked it to implement some code. Code behind default.aspx looks like this.
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using Microsoft.ServiceHosting.ServiceRuntime;
using MyFirstWebCloudService_WebRole.net.webservicex.www;
namespace MyFirstWebCloudService_WebRole
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
MyFirstWebCloudService_WebRole.net.webservicex.www.StockQuote quote = new StockQuote();
Label1.Text = quote.GetQuote("MSF");
}
}
}
When I hit F5 and click button I get stock quote from Microsoft.
I now am going to change this a little bit by adding a textbox and changing one line of code:
Label1.Text = quote.GetQuote(TextBox1.Text);
Again I am going to hit F5 and test it.
It works. There is something like development fabric UI where you can see what is running on your own (local cloud). Everything you run locally is on multiple processes on your OS, in cloud it will be on multiple servers.
To deploy your service to the cloud you need to do a couple of things. Sign in into Azure Services Developer Portal.
Create a project through and fill in details like project name and description.
Then in next screen fill in service name.
Finally you will end up in this screen in everything goes well.
I click deploy and load up service configuration and package. Through publish of project I got a directory publish, where my service configuration and package resides.
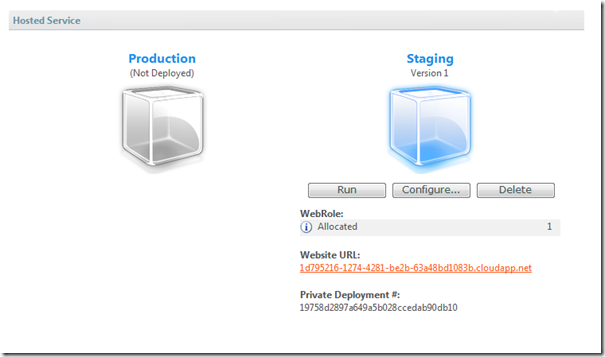
I hit deploy and get following screen:
Hit run and it updates:
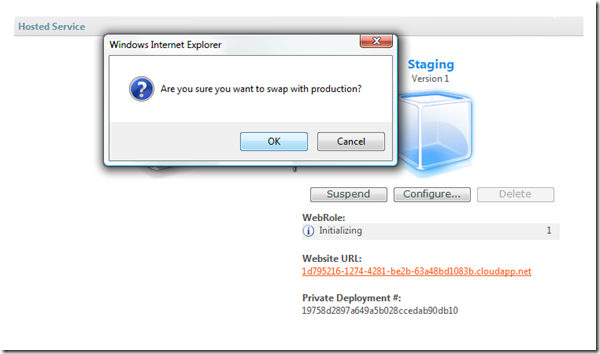
Hit promote and window pops up:
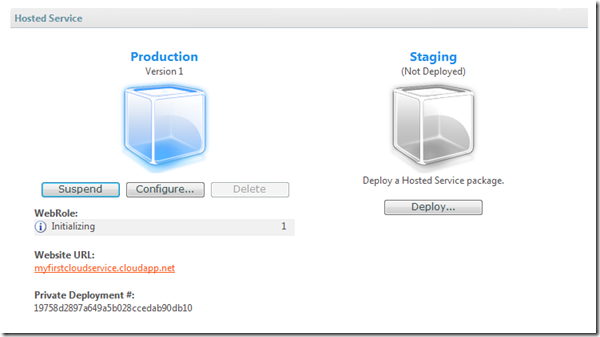
Click OK and it is in production.
I finally wait until WebRole changes from Initializing to started. I then clicked WebSite URL and tested the cloud service.
See I now have my first service running in the cloud. Through my Azure Services Developer Portal I went to Statistics to have a look.
It did not show me much data yet, so I have to look later. That is it. I have my first service running. To get into more detail of creating and deploying Azure Services look at the following resources:
- Channel 9 : Developing and Deploying Your First Windows Azure Service
- Azure website
- Steve Marx blog that is running in cloud
Have fun trying it out.
Technorati:





















Comments